Image Issue in Hero!
Has anyone seen this weird issue before?
https://share.zight.com/rRuKQ8p6
When trying to add an image to a collection header, the image placeholder appears, and images can be selected from within Webflow/Media/Uploads area. However, when selecting an image assigned to a collection, the image does not display, effectively disappearing from the page.
Read Only Link
https://te-tohu-o-te-ora-o-ngati-awa.webflow.io/organisations/te-tohu-o-te-ora-o-ngati-awa
Here ya go :)
@James Davis-Sigley yeah I really think its just the fact that the fields are filled out - I know you kind of showed that but actually initially you didn't have anything in that field. But when I toggle through the items, and land on the one you were editing in your video, with the landscape aerial photo - it loads up fine in that component.
and that must be an older published version because what is in designer now versus published is different
hmm idk - all of the fancy stuff goes away as soon as it goes to tablet, its just a stacked image
Sorry Matt, so are you saying its a component problem or a collection problem? Trying to understand.
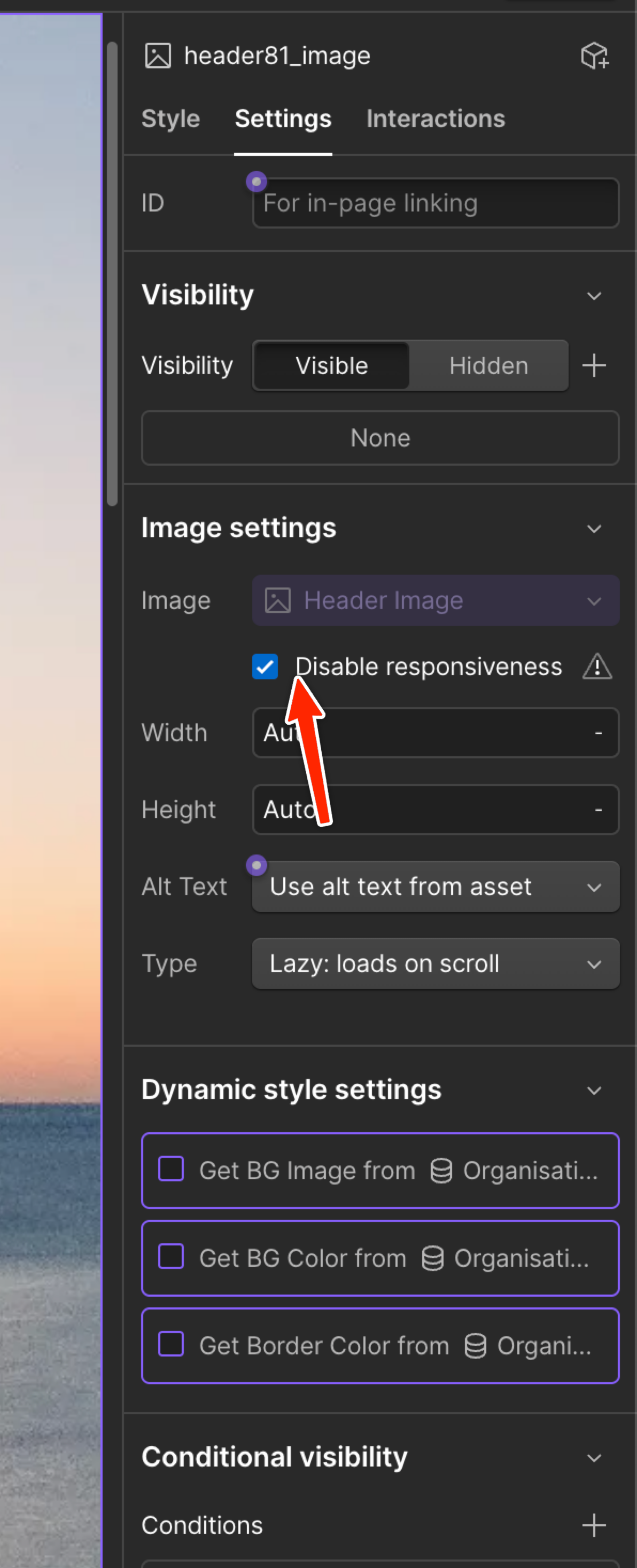
@James Davis-Sigley try checking this box and publishing and testing on mobile - maybe Webflow is trying to render an asset that isn't loading properly or something but we can rule out any interference by Webflow with this checkbox.

or maybe it is a component issue - I'd have to look at the vanilla component - but if this dropdown was set to lazy load by default, then its a component issue but if it wasn't then I would say this may also be the reason

hero headers should always be set to eager load with the page, never with lazy load on scroll like it is set right now.
I could put header 3 on the page and as soon as I connect it to a collection image it disappears…unless I use the logo field!
engineers do this to me all the time "It works fine for me" its infuriating. I'm seriously not trying to do that to you here.
im just pointing out what I'm seeing so far and there's not a lot of evidence pointing me towards the component itself
coz if I put say header89 on the page, as soon as I connect to any of those image fields the whole image disappears
and yeah, It doesn't have to just be a component issue to get help from me - a bug is a bug - so if we can figure out a solution, happy to help any way I can
maybe to the point of deleting those items and then just use the webflow generate items, and it'll fill in all the fields for you real quick
which is my general rule anyway - and then from there you could delete those items, and start populating with real data and feel confident everything is displaying properly.
yeah with that many changes, we may not ever know what is causing this then but oh well if its resolved, its resolved